ACCESIBILIDAD
Una web sin barreras
Nuestro sitio web, herramientas y tecnologías están diseñadas y desarrolladas de tal manera que las personas con discapacidades pueden usarlas.
David Cabral se compromete a proporcionar una experiencia de sitio web totalmente accesible para todos los usuarios de todas las capacidades, incluidos aquellos que dependen de tecnologías de asistencia como lectores de pantalla, software de ampliación de pantalla y dispositivos de entrada de teclado alternativos para navegar por la web.
Esfuerzos en curso para garantizar la accesibilidad
Seguimos las Pautas de accesibilidad al contenido web (WCAG) versión 2.1 como nuestro principio rector para determinar la accesibilidad. Estos son estándares acordados internacionalmente que cubren una amplia gama de recomendaciones y mejores prácticas para hacer que el contenido sea utilizable. A medida que agregamos nuevas páginas y funcionalidades a nuestro sitio web, todos los diseños, códigos y prácticas de ingreso de contenido se verifican con estos estándares.
La accesibilidad del sitio web es un proceso continuo. Probamos continuamente el contenido y las características para el cumplimiento de WCAG 2.1 Nivel AA y solucionamos cualquier problema para garantizar que cumplimos o superamos los estándares. Los miembros de nuestro equipo realizan las pruebas de nuestro sitio web utilizando herramientas estándar de la industria, como el complemento de WordPress Accessibility Checker, analizadores de contraste de color, técnicas de navegación solo con teclado y pruebas de legibilidad de Flesch-Kincaid.
Funciones de accesibilidad en nuestro sitio web
La siguiente es una lista de elementos que hemos incluido en nuestro sitio web para mejorar su accesibilidad:
Características de accesibilidad:
- Accessibility Checker: Escanea automáticamente su contenido cada vez que guarda un borrador o presiona publicar, brindándole comentarios en tiempo real sobre la accesibilidad de su publicación o página. Se recibe una descripción visual de cómo su contenido se compara con más de 40 comprobaciones de accesibilidad diferentes creadas para cumplir con los criterios de éxito de las Pautas de accesibilidad al contenido web (WCAG) 2.1.
- Aria Label: El programa reemplaza el campo «Título» en la pantalla de menús con un campo «Etiqueta Aria» y aplica el cambio a los menús de navegación en el front-end, lo que facilita la navegación por el sitio web.
- One Click Accessibility: La barra de herramientas añade una serie de características útiles de accesibilidad que permite configurar: – Redimencionar fuente (incrementar/disminuir) – Escala de grises – Contraste negativo – Alto contraste – Fondo claro – Subrayar enlaces – Fuente legible – Enlace a «Mapa del sitio / Comentarios / Páginas de ayuda»
Características de accesibilidad:
- Activar «Saltar al contenido»
- Añadir enfoque de contorno para elementos enfocables
- Quitar el atributo de destino de los enlaces
- Añadir perfiles de marcas a todos los enlaces
- Personalizador para ajustes del estilo
Contacto de soporte de accesibilidad
Damos la bienvenida a comentarios, preguntas y comentarios sobre nuestro sitio web. Si está utilizando tecnologías de asistencia y tiene dificultades para usar nuestro sitio web, envíe un correo electrónico a hola@codemedia.es. Haremos todo lo posible para ayudarle a resolver los problemas.
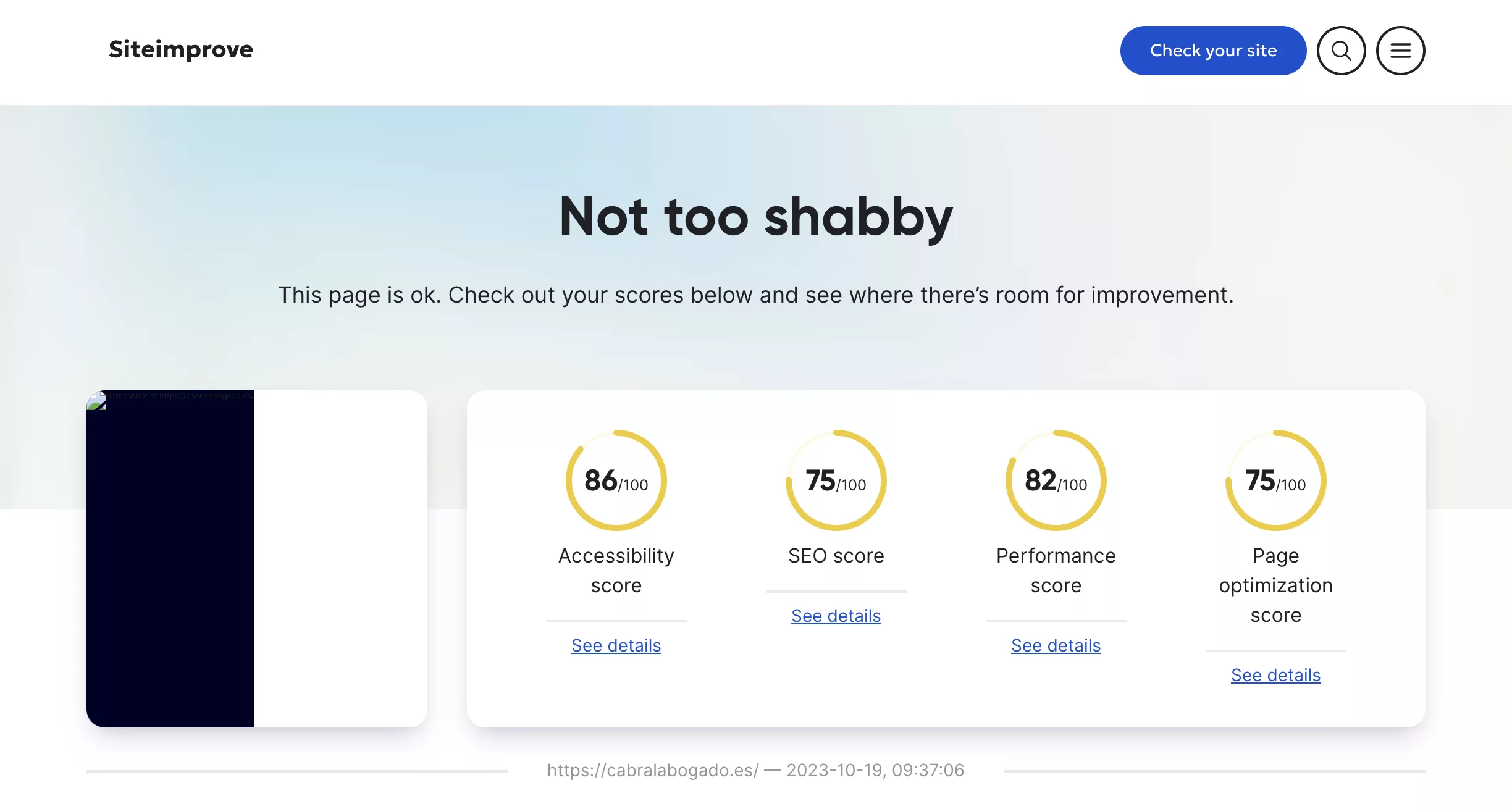
Esta web es accesible
Este sitio web ha sido diseñado y programado con el objetivo de que sea accesible y cumpla con la normativa vigente.
Según el portal auditor SITEIMPROVE, la web codemedia.es sigue las pautas de la iniciativa WCAG 2.0, que marca unos estándares internacionales en la creación de contenidos webs accesibles a todo el mundo, con una nota de 85/100.
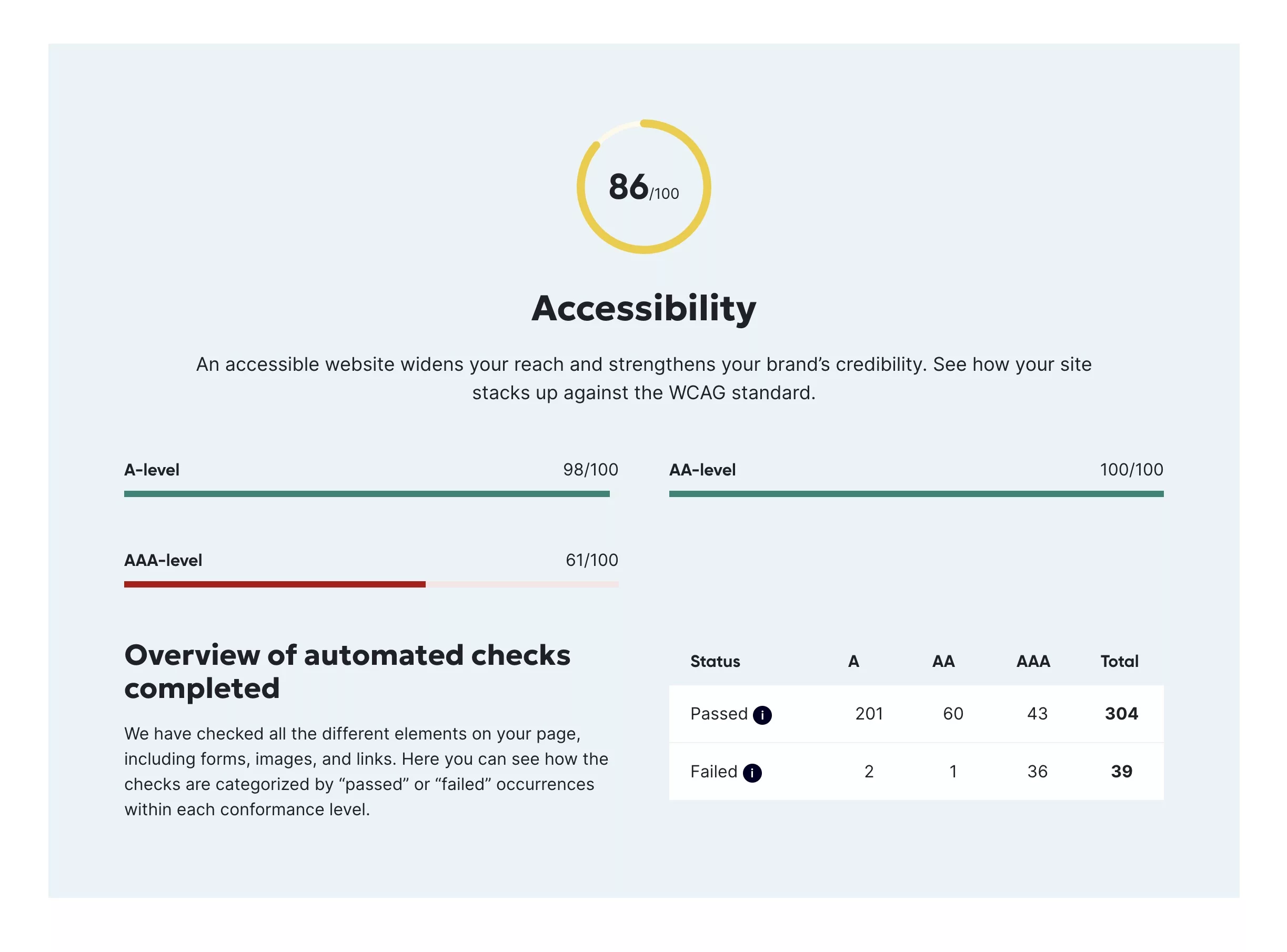
Nivel de conformidad con las pautas
Compatibilidad con estándares
Otros Complementos La web codemedia.es utiliza programas específicos para aumentar el tamaño de la tipografía, color, enlaces, color, contraste, etc, así como complemento para reemplazar el campo «Título» en la pantalla de menús con un campo «Etiqueta Aria» y aplica el cambio a los menús de navegación en el front-end, mejorando notablemente la Accesibilidad del sitio.
Nivel de conformidad con las pautas
- Nivel A: la página web satisface todos los Criterios de Conformidad
- Nivel AA: la página web satisface todos los Criterios de Conformidad
- Nivel AAA: la página web satisface todos los Criterios de Conformidad
Compatibilidad con estándares
- HTML5
- CSS
- WCAG 2.0-A-AA-AAA
Otros Complementos La web codemedia.es utiliza programas específicos para aumentar el tamaño de la tipografía, color, enlaces, color, contraste, etc, así como complemento para reemplazar el campo «Título» en la pantalla de menús con un campo «Etiqueta Aria» y aplica el cambio a los menús de navegación en el front-end, mejorando notablemente la Accesibilidad del sitio.